ITStudio-IT Studio - Forms designer
| Sign In | Register New User || Buy || FAQ | Contact | Slovak | English |
| User not login | |
| Introduction || <Forms designer> | Guest book | Discussion |
Forms designer - how to start
Forms designer is webaplication which helps you to create order, contact, registration or inquiry form with your own need
Login
Web environment for creating and administration your forms is on website:
http://www.itstudio.sk/webtools/forms/index.php?ln=en
You must first to Sign in with your name and password which you got after registration.
Creating your first form
Click on Forms designer on top menu. There is list all your forms you already created. When you start, there isn't yet any form.
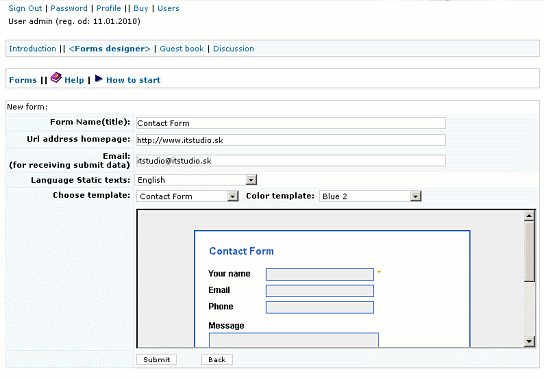
Click on Create new form. The definition properties of your new form will by opened:

Set and submit properties of the new form:
- Form Name(title) - form's title(for example: Contact us or Meeting appointment).
- Url homepage - link to your website will be displayed below the form.
- E-mail - your e-mail address, where you will receive data from your form.
- Language Static texts - choose language of the buttons.
- Choose template - choose any kind of predefined form. Late on you can modify this structure.
- Color template - choose from predefined color templates. Late on you can modify all colors and text as you need.
When you submit this setting, the new form will be created.
How to add online form to the website
When you already have created your form, you can use one from two display methods:
Link to the website - URL address of the website with your form.
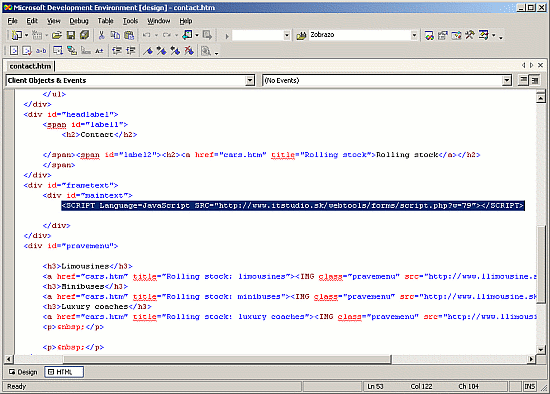
JavaScript - you can add the online form to your website any where you need using short HTML code. Instructions: Open your website in your favourite HTML editor. Switch the View to the HTML Source. Copy the chort prepared Javascript and paste it on position where you want to display your online form.
Using short
JavaScript 
Website sample with inserted form